После того как вы определились, с чего начать свой путь программиста. У вас наверняка встал вопрос о выборе редактора кода. Я скажу вам так, в самом начале — это абсолютно неважно.
Выбирайте абсолютно любой редактор кода: sublime text, atom, brackets или Visual Studio Code. Пробуйте, смотрите, где что нравится, а где нет. Я же сам начинал с sublime text, перешел на brackets, а на данный момент пользуюсь Visual Studio Code.
Visual Studio Code
Возможно немного сложен в настройке для обывателя, но не всё так страшно, как может казаться. Большим плюсом для меня было то, что есть синхронизация ваших параметров с Github. При переезде на другую OC или просто переустановке Windows, нет необходимости скачивать и настраивать все дополнения заново. Все ваши дополнения и настройки сохранятся.
Дополнения
Для старта вам не особо нужно много плагинов, всё необходимое практически встроено в редактор. Но вот парочка, что вам облегчит жизнь.
Russian Language Pack. Если вы не сильны в английском языке, то разумно будет установить русский язык. Для более комфортной работы и настройки редактора.
Emmet. Любой редактор кода начинает свою деятельность с установки этого дополнения. Суть его в том, что нет необходимости писать всё руками. Например: Вы создали новый документ index.html, прописываете ! нажимаете клавишу Tab и вот вам готовая структура документа. Работает и на CSS, хотите задать width: 100px; прописываете w100px нажимаете Tab и вуаля! Очень сильно ускоряет написание кода. Пробуйте.
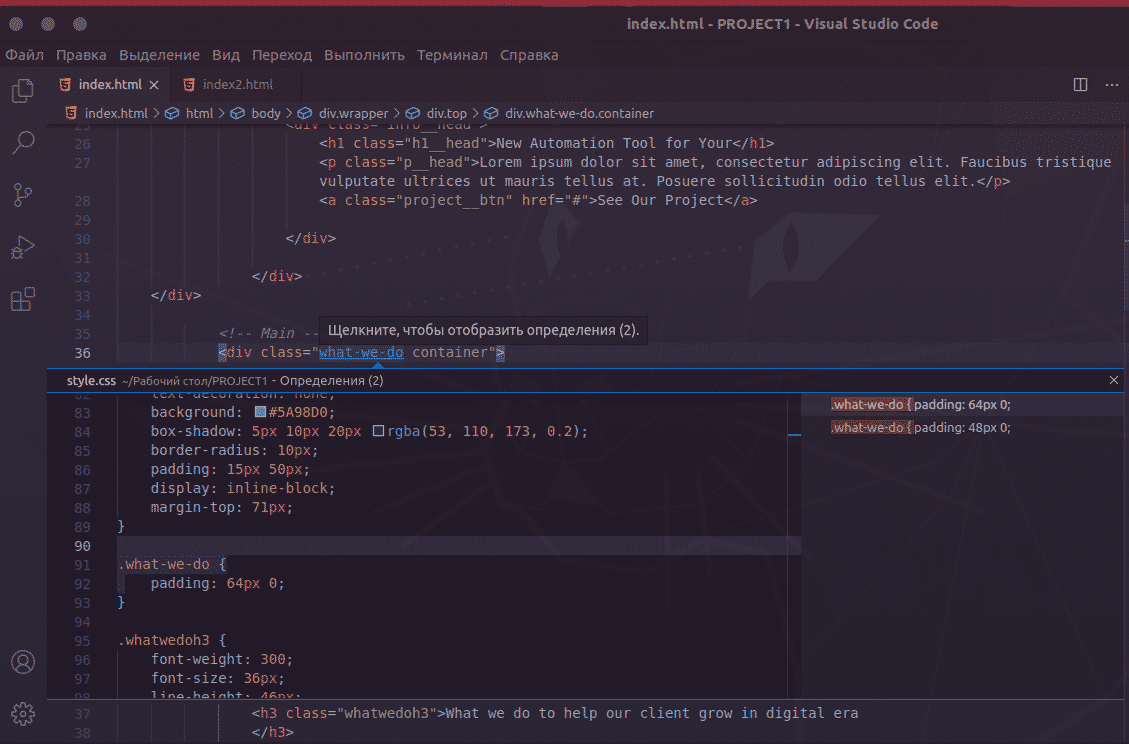
CSS Peek. Позволяет мгновенно получить доступ к нужной строчке CSS. Это полезно, когда у вас много кода и вам нужно поменять свойство класса. Для этого в html документе зажмите ctrl и нажимаете на нужный вам класс.
Prettier — Code formatter. Форматирование документа. При быстром написании кода, не всегда удается сохранить правильную и удобную табуляцию для чтения. Во время сохранения документа, данный плагин автоматически его форматирует в правильной табуляции.
До форматирования / После формантирования (кликабельно):
SASS и Live Sass Compiler. Использую для работы с препроцессором.
FAQ (Вопрос/Ответ)
В: Как включить автоматический перенос строки по ширине окна?
О: Файл → Настройки → Параметры → В поисковой строке пишем «Перенос». В окне «Editor: Word-wrap (Как переносить строки)» Ставим «On/Включить». Либо в рабочем документе нажать сочетание клавиш ALT+Z.
В: Как посмотреть сочетания горячих клавиш?
О: Либо здесь. Либо в самом редакторе набрать последовательность комбинаций CTRL + K, затем CTRL + S. (Во втором варианте документация идет на том же языке, что и язык в редакторе).
В: Как отключить навигационную карту справа?
О: Вид → Показать миникарту (убрать галочку).
В: Как закомментировать строку?
О: Выделяем необходимый фрагмент и нажимаем CTRL + /
В: Как дублировать строку со вставкой вверх или вниз?
О: Shift + Alt + ↓ или ↑
В: Как редактировать несколько строк одновременно?
О: Зажимаем клавишу ALT и выбираем места, где будет производиться редактирование.